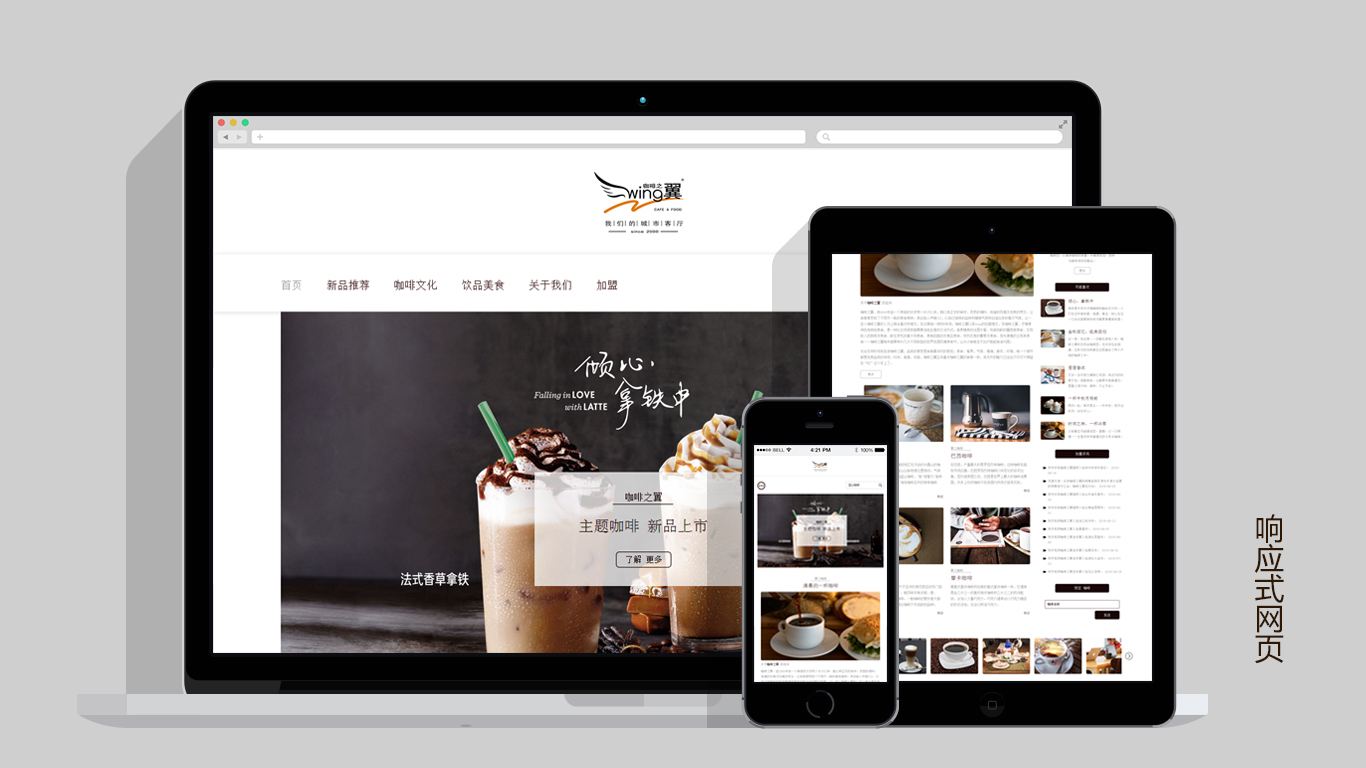
響應式網站建設讓一切彈性化:
響應式網站建設讓一切彈性化:
我們通過(guò)響應式的建設和開(kāi)發(fā)思路讓頁面(miàn)更加"彈性"了。圖片的尺寸可以被(bèi)自動調整,頁面(miàn)布局再不會被(bèi)破壞。雖然永遠沒(méi)有最合适的解決方案,但它給了我們更多選擇。無論用戶切換設備的屏幕定向(xiàng)方式,還(hái)是從台式機屏幕轉到iPad上浏覽,頁面(miàn)都(dōu)會真正的富有彈性。
通過(guò)液态網格和液态圖片技術,并且在正确的地方使用了正确的HTML标記。

響應式圖片技術思想:不僅要同比的縮放圖片,還(hái)要在小設備上降低圖片自身的分辨率。這(zhè)個技術的實現需要使用幾個相關文件,我們可以在Github上獲取。包括一個JavaScript文件(rwd-images.js),一個.htaccess文件,以及一些範例資源文件。大緻的原理是,rwd-images.js會檢測當前設備的屏幕分辨率,如果是大屏幕設備,則向(xiàng)頁面(miàn)head部分中添加BASE标記,并將(jiāng)後(hòu)續的圖片、腳本和樣(yàng)式表加載請求定向(xiàng)到一個虛拟路徑"/rwd-router"。當這(zhè)些請求到達服務器端,.htacces文件會決定這(zhè)些請求所需要的是原始圖片還(hái)是小尺寸的"響應式圖片",并進(jìn)行相應的反饋輸出。對(duì)于小屏幕的移動設備,原始尺寸的大圖片永遠不會被(bèi)用