自适應網站和響應式網站建設有哪些區别?
在當今這(zhè)個互聯網産業日益發(fā)達的時代,随著(zhe)智能(néng)手機和平闆電腦的快速普及,一個網站面(miàn)對(duì)的用戶屏幕可以說是各種(zhǒng)各樣(yàng)的,爲了更好(hǎo)的用戶體驗,就提出了網頁設計中的響應式網頁設計與自适應網頁設計兩(liǎng)種(zhǒng)方法,本文將(jiāng)帶大家了解這(zhè)兩(liǎng)種(zhǒng)方法的區别。

當你網上搜索這(zhè)兩(liǎng)個關鍵詞時,你會發(fā)現有人可能(néng)把它們混淆成(chéng)了一種(zhǒng),一些博文解釋這(zhè)兩(liǎng)個概念時,也涉及很多專業名詞和相關技術,本文暫不讨論技術,力圖用簡單明了的例子和表述解釋兩(liǎng)者的差别。
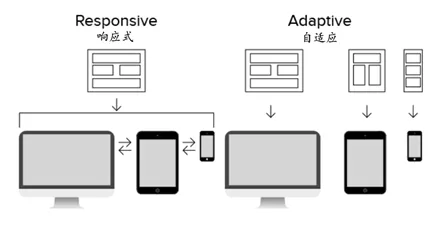
1、響應式設計(Responsive Web Design)
響應式設計一詞首先由網頁設計師兼開(kāi)發(fā)人員Ethan Marcotte在他的“ 響應式網頁設計”一書中創造。響應式設計通過(guò)調整設計元素的位置以适應可用空間來響應浏覽器寬度的變化。
一般來說,響應式設計(RWD) 傾向(xiàng)于隻改變元素的外觀布局,而不大幅度改變内容。
Jeffrey Z. 總結非常好(hǎo),把 RWD 定義爲一切能(néng)用來爲各種(zhǒng)分辨率和設備性能(néng)優化視覺體驗的技術,簡單的概括,服務器不知道(dào)來訪的設備是什麼(me),所有的設備都(dōu)是用的同一套邏輯。純正的響應式設計(RWD)非常适合CDN。
響應式布局能(néng)夠兼容不同屏幕分辨率、清晰度以及屏幕定向(xiàng)方式豎屏(portrait)、橫屏(landscape),不同尺寸下彈性顯示不同的響應式内容(圖片、多媒體)
設計思路:移動優先:一切從最小屏幕的手機端開(kāi)始(比如 iPhone 的 320px ),先确定内容,然後(hòu)逐級往大屏幕設計。不同于原來網頁設計,總是從桌面(miàn)電腦的 1024px 開(kāi)始的。
03
2、自适應網頁設計(Adaptive Web Design)
自适應網頁設計由網頁設計師亞倫·古斯塔夫森(Aaron Gustafson)于2011年在《Crafting Rich Experiences With Progressive Enhancement》一書中介紹。它也被(bèi)稱爲網站的漸進(jìn)增強
自适應網頁設計(AWD)促進(jìn)創建網頁的多個版本以更好(hǎo)地适應用戶的設備,而不是在所有設備上加載(并且看起(qǐ)來)相同的單個靜态頁面(miàn),或者單個頁面(miàn)重新排序和調整 内容的 大小響應地基于用戶的設備/ 屏幕尺寸 / 浏覽器。
它的策略是優化移動網站的可讀性,最常見的做法涉及使用移動設備和桌面(miàn)一個完全獨立的網站,與通常的移動設備重定向(xiàng)到網站的移動版本提供一個子域(常第三級子域,表示爲“m” ;例如http:// m .website.com /)。
在自适應設計中,爲六種(zhǒng)最常見的屏幕寬度開(kāi)發(fā)六種(zhǒng)設計是正常的; 320,480,760,960,1200和1600像素
今天,用于移動和桌面(miàn)查看的兩(liǎng)個獨立靜态站點的使用正在逐步淘汰,而服務器端腳本則用于動态提供服務生成(chéng)的頁面(miàn)或動态決定要提供的靜态頁面(miàn)的版本。
服務器知道(dào)用戶是從手機上訪問的,所以就發(fā)送手機上專用的資源給手機,這(zhè)樣(yàng)打開(kāi)會更快些。AWD其實是CDN(内容分發(fā)網絡)不友好(hǎo)的,因爲CDN不會識别訪問設備哦,至少目前還(hái)沒(méi)有一個支持。
響應式網頁設計(RWD)和自适應網頁設計(AWD)
的關系和特點
響應式布局的特點:
1、節省人力開(kāi)發(fā)成(chéng)本,不需要同是維護移動端和pc端;
2、表現力一緻,在不同平台上看到的東西是基本一緻的,會讓感覺體驗良好(hǎo);
3、跨平台:在手機、pad、電腦上都(dōu)有不俗的表現。
自适應布局的特點:
1、實施起(qǐ)來代價低,測試容易,讓你的網站更可控,是一種(zhǒng)更切合實際的解決方案。
2、訪問速度快,搜索引擎偏好(hǎo)。
關系:
兩(liǎng)者并不排斥,有時候最佳實踐是采用兩(liǎng)種(zhǒng)技術的組合來支持完整的硬件和軟件。
适合的場景:
響應式設計不适合于大型門戶或電商網站,因爲其基本原則是不會因爲設備不同而給予用戶不同的内容(比如在低分辨率的設備上删減某些内容),所以一般大型門戶或電商網站都(dōu)會提供一個移動版設備的網站,或者隻能(néng)縮放查看
響應式設計是比較容易和花費更少的工作來實現。它在每個屏幕尺寸上對(duì)您的設計提供的控制較少,但它是目前創建新網站的首選方法。這(zhè)也可能(néng)與大多數内容管理系統(CMS)(如WordPress,Joomla等)可用的大量廉價模闆有關 - 畢竟,誰想要重新發(fā)明輪子?
對(duì)于已經(jīng)上線的網站,直接改造成(chéng)響應式布局會有困難,一般采用m.xxx的方法(自适應網頁設計)獨立實現移動端
小結一下:
簡單來說,響應式設計(RWD)目标是一個頁面(miàn)在所有終端上(各種(zhǒng)尺寸的pc,手機,智能(néng)終端上的web浏覽器)都(dōu)顯示出令人滿意的效果。
而自适應設計(AWD)是爲不同的屏幕或設備創建不同的頁面(miàn)(或者說頁面(miàn)布局),通過(guò)服務器和浏覽器的共同協作,爲用戶提供适合的頁面(miàn),一個站點一般會通過(guò)手機版或平闆版或桌面(miàn)版去實現。