響應工網頁設計與rem網頁設計的布局對(duì)比
目前的幾種(zhǒng)布局
随著(zhe)移動互聯網的發(fā)展和微信的突起(qǐ),移動端的響應式布局越來越重要了。
目前網站布局有以下幾種(zhǒng):
1.定寬度布局
很多pc的網站都(dōu)是定寬度布局的,也就是設置了min-width,
這(zhè)樣(yàng)一來,如果小于這(zhè)個寬度就會出現滾動條,
如果大于這(zhè)個寬度則内容居中外加背景,
這(zhè)種(zhǒng)設計常見與pc端。
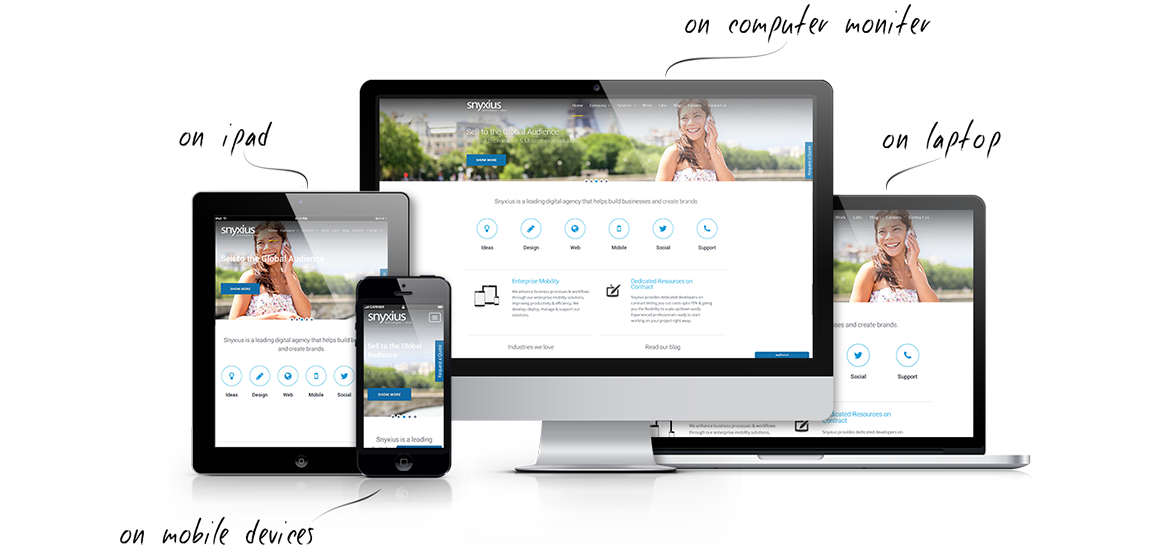
2.響應式布局
所謂響應式布局就是流式布局+媒體查詢,
流式布局用來解決不同寬度的布局問題,
外加媒體查詢,可以調整布局,例如大屏幕是布局1,小屏幕是布局2,
這(zhè)種(zhǒng)布局通吃pc和移動端,做到精細處,兩(liǎng)者的效果都(dōu)很好(hǎo),
缺點是媒體查詢是有限的,也就是可以枚舉出來的,
隻能(néng)适應主流的寬高。

3.rem布局
近期出現rem布局,參考:http://isux.tencent.com/web-app-rem.html
原理是,先按定高寬設計出來頁面(miàn),然後(hòu)轉換爲rem單位,
配合js查詢屏幕大小來改變html的font-size,
最終做出所謂的完美自适應。
rem的缺點
rem一出好(hǎo)像所有移動端自适應不采用rem都(dōu)很low一樣(yàng),
來分析分析,
假設以100x100做出網頁,
那麼(me)采用rem+js完全可以自适應所有200x200,300x300,450x450等等高寬,
問題來了,
如果用100x100設計好(hǎo)後(hòu),
來了100x200,100x300,100x400的手機,
那麼(me)效果無非兩(liǎng)種(zhǒng):
1.網頁内容隻局限與網頁頂部,例如100x400的手機,網頁内容隻占用的100x100的部分,
2.有人說可以高度也js+rem,那麼(me)效果無非是拉伸或者縮放
不要擡杠
有人會說了,現實中不會有100x400的手機,
我想說的是這(zhè)種(zhǒng)rem+js隻不過(guò)是寬度自适應,
高度沒(méi)有做到自适應,一些對(duì)高度,或者元素見間距要求比較高的設計,
那這(zhè)種(zhǒng)布局沒(méi)有太大的意義。
如果隻是寬度自适應,那我更推薦的是響應式設計。

響應式 VS rem
1.響應式
随便找一個響應式的網站
改變浏覽器寬度,你會發(fā)現“布局”會随之變化,不是一成(chéng)不變的,
例如導航欄在大屏幕下是橫排,在小屏幕下是豎排,在超小屏幕下隐藏爲菜單,
也就是說如果有足夠的耐心,在每一種(zhǒng)屏幕下都(dōu)應該有合理的布局,完美的效果。
優點:适應pc和移動端,如果足夠耐心,效果完美
缺點:要匹配足夠多的屏幕大小,工作量不小,設計也需要多個版本
3.rem+js
改變浏覽器寬度,你會發(fā)現,頁面(miàn)所有元素的高寬都(dōu)等比例縮放,
也就是大屏幕下導航是橫的,小屏幕下還(hái)是橫的隻不過(guò)變小了。。
優點:理想狀态是所有屏幕的高寬比和最初的設計高寬比一樣(yàng),或者相差不多,完美适應。
缺點:碰到重視高度的設計,或者重視元素間間距的設計,那就玩不開(kāi)了。
總結
1.如果隻做pc端
那麼(me)定寬度是最好(hǎo)的選擇
2.如果做移動端,且設計對(duì)高度要求不高
那麼(me)rem+js是最好(hǎo)的選擇,一份css+一份js調節font-size搞定
3.如果pc,移動要兼容,而且要求很高
那麼(me)響應式布局還(hái)是最好(hǎo)的選擇,前提是設計根據不同的高寬做不同的設計,
響應式根據媒體查詢做不同的布局。
【ps】
還(hái)有一種(zhǒng)rem+媒體查詢,和rem+js一對(duì)比感覺有點雞肋就沒(méi)有提及。
最完美的是
随著(zhe)移動端的風行,最完美的是:
響應式布局+多版本設計+足夠的耐心