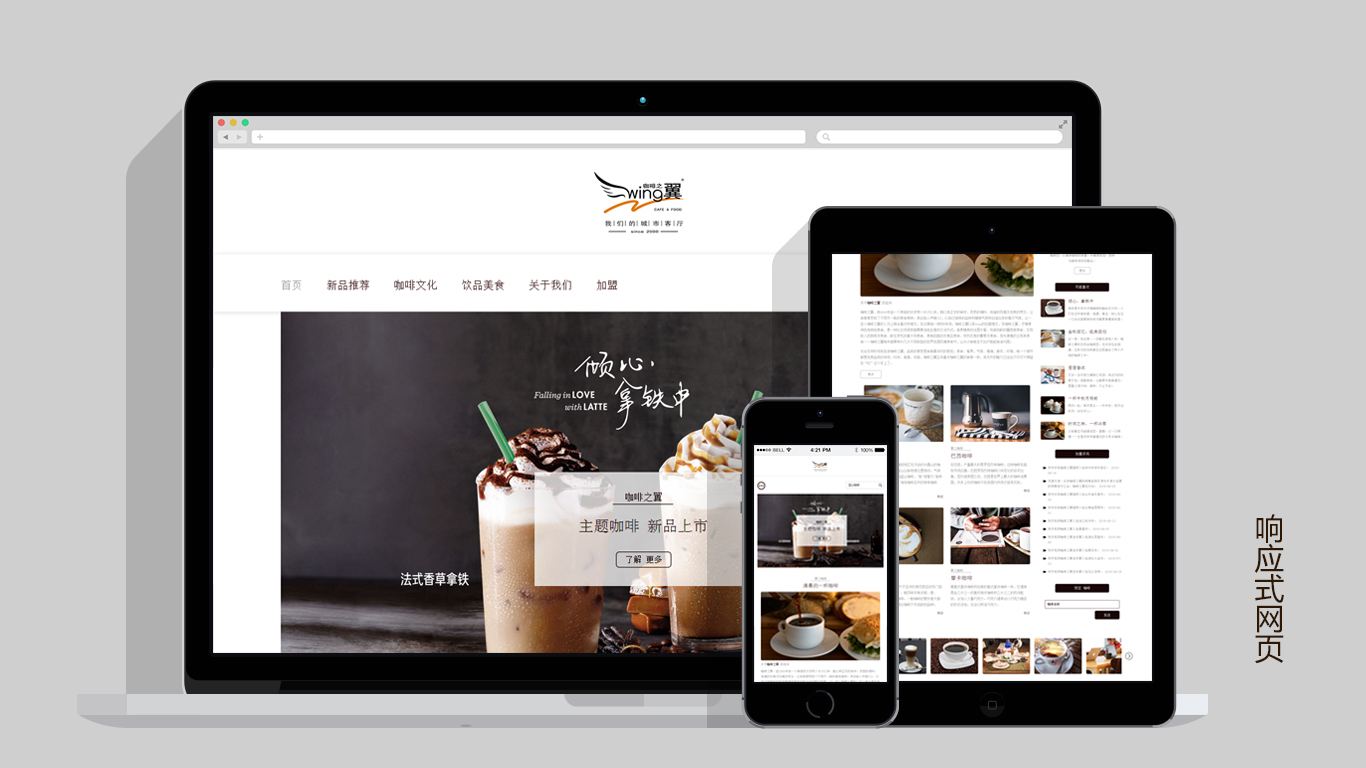
移動互聯網時代建設響應式網站的前景和重要性!
響應式設計的概念從提出至今,一直不斷蔓延擴散,并得到各方認可,有幾個原因:
一、外部環境:快速增長(cháng)且日趨加劇的可聯網設備的多樣(yàng)化,讓現今已不再有标準的屏幕尺寸;
二、自身特色:嚴格定義的響應式一般是指響應式Web設計、而Web憑借其特有的靈活性和可塑性,可以适應各種(zhǒng)尺寸和配置的設備,可以無處不在;
三、内部需求:響應式設計概念一提出,各大網站及平台都(dōu)希望能(néng)夠采用這(zhè)秉一應萬的模式,可以更靈活地去适配更多設備,尤其是現在移動設備大爆棚的時代。
當然,也并不是所有的情況都(dōu)理所應當采用響應式設計,讓易點科技給大家講解一下什麼(me)情況下更适合采用響應式設計!
一、你想節約成(chéng)本地去适應更多場景
資源總是有限的,但總是希望能(néng)利用有限的資源去獲得更大的價值。傳統的PC和移動端分開(kāi)設計開(kāi)發(fā)的模式,除了得完整的設計兩(liǎng)套頁面(miàn),還(hái)要多開(kāi)發(fā)一套後(hòu)台,甚至現在設備多樣(yàng)性的情況下單獨一個版本還(hái)不一定夠,這(zhè)無疑將(jiāng)大大增加企業的投入成(chéng)本。

二、節省推廣中不必要的花費
如果是把網站分開(kāi)PC和移動端各做一套,那推廣時幾乎就得針對(duì)兩(liǎng)個不同的終端投入雙倍的費用,這(zhè)一點相信大部分的企業都(dōu)是難以接受的,而響應式網站隻有一個入口,也就是企業在做營銷推廣時,可以集中力量,在一個點上發(fā)力,同樣(yàng)的預算獲得更大化的效果。
三、你希望網站運營的團隊貴精不貴多
響應式網站是在同一個後(hòu)台裡(lǐ)管理網站内容,前端是自動匹配的,不象傳統的分别開(kāi)發(fā)PC端和移動端需要針對(duì)兩(liǎng)個不同的終端做維護這(zhè)麼(me)繁瑣,這(zhè)也可以大大節約企業的人力成(chéng)本。
四、給予用戶最貼心的體驗
以我們易點所做響應式網站爲例,在PC和移動端能(néng)看到的可以是相同的内容,而不是像其他網絡公司所做的網站,移動端隻是簡單的信息展示,不具備從設計上吸引用戶,因爲我們所做的響應式網站使用HTML5+CSS3技術能(néng)制作出更炫酷的動效,讓您的網站完全的與衆不同。
五、讓企業形象逐漸國(guó)際化
目前國(guó)際上較知名的企業都(dōu)紛紛將(jiāng)自己的官網改成(chéng)響應式的了,國(guó)内因爲能(néng)提供成(chéng)熟專業的響應式建站技術的服務商并不多,所以國(guó)内目前能(néng)做響應式企業官網的公司所占比例還(hái)比較小,這(zhè)時如果有某些有遠見的企業搶先一步將(jiāng)自己的官網升級成(chéng)響應式的,是不是瞬間就和同行拉開(kāi)了距離呢?
最後(hòu)想說的是,響應式體現的是一種(zhǒng)高度适應性的設計思維模式。在響應式設計探究的道(dào)路上,響應式本身不是唯一目的,基于任意設備對(duì)頁面(miàn)内容進(jìn)行完美規劃的設計策略及工作流程應該是我們更大的課題。