響應式網站設計的三大重點因素-廈門網站建設
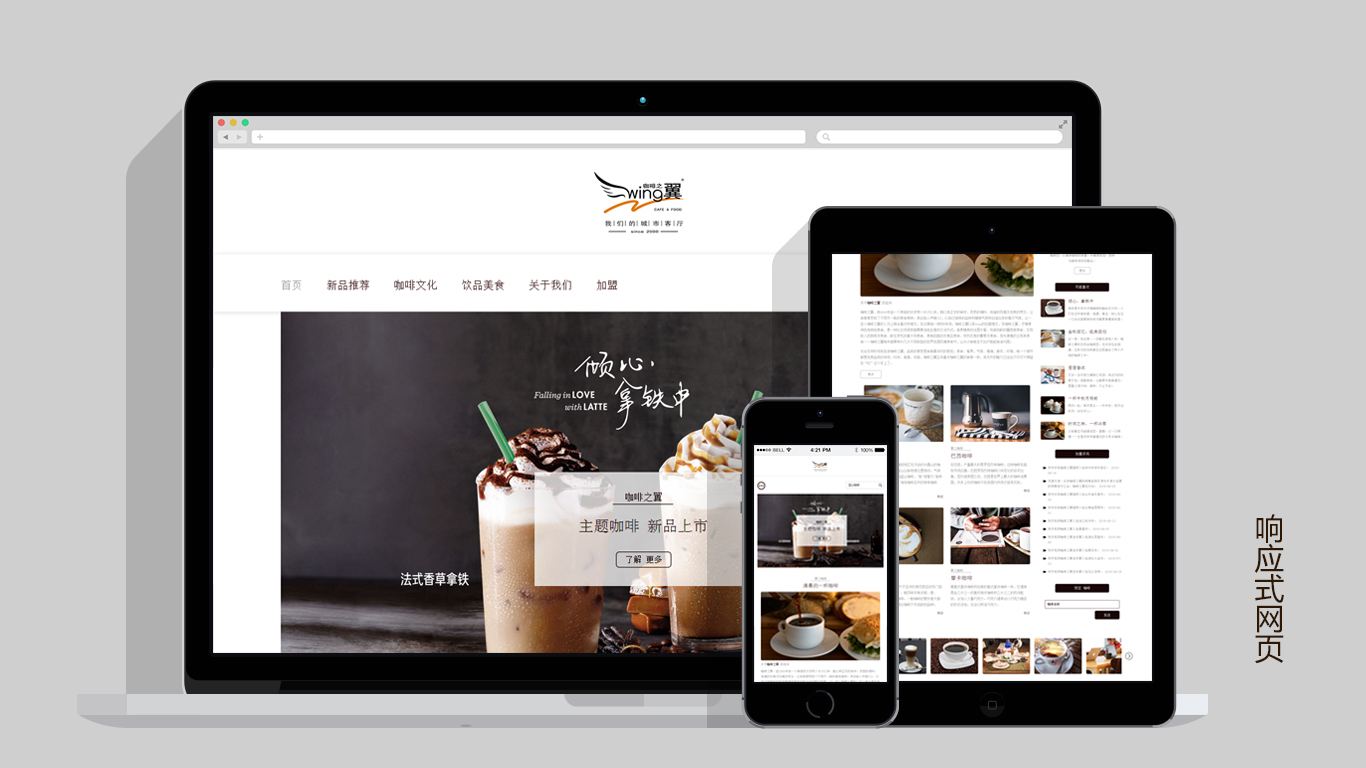
響應式Web設計(Responsive Web design)的理念是:集中創建頁面(miàn)的圖片排版大小,可以智能(néng)地根據用戶行爲以及使用的設備環境(系統平台、屏幕尺寸、屏幕定向(xiàng)等)進(jìn)行相對(duì)應的布局。

01 概念
響應式Web設計(Responsive Web design)的理念是:頁面(miàn)的設計與開(kāi)發(fā)應當根據用戶行爲以及設備環境(系統平台、屏幕尺寸、屏幕定向(xiàng)等)進(jìn)行相應的響應和調整。具體的實踐方式由多方面(miàn)組成(chéng),包括彈性網格和布局、圖片、CSS media query的使用等。無論用戶正在使用筆記本還(hái)是iPad,我們的頁面(miàn)都(dōu)應該能(néng)夠自動切換分辨率、圖片尺寸及相關腳本功能(néng)等,以适應不同設備;換句話說,頁面(miàn)應該有能(néng)力去自動響應用戶的設備環境。響應式網頁設計就是一個網站能(néng)夠兼容多個終端--而不是爲每個終端做一個特定的版本。這(zhè)樣(yàng),我們就可以不必爲不斷到來的新設備做專門的版本設計和開(kāi)發(fā)了。
02提出
Ethan Marcotte曾經(jīng)在A List Apart發(fā)表過(guò)一篇文章"Responsive Web Design",文中援引了響應式建築設計的概念:現出現了一門新興的學(xué)科--"響應式架構(responsive architecture)"--提出,物理空間應該可以根據存在于其中的人的情況進(jìn)行響應。結合嵌入式機器人技術以及可拉伸材料的應用,建築師們正在嘗試建造一種(zhǒng)可以根據周圍人群的情況進(jìn)行彎曲、伸縮和擴展的牆體結構;還(hái)可以使用運動傳感器配合氣候控制系統,調整室内的溫度及環境光。已經(jīng)有公司在生産"智能(néng)玻璃":當室内人數達到一定的阈值時,這(zhè)種(zhǒng)玻璃可以自動變爲不透明,确保隐私。
03十大開(kāi)發(fā)框架
Gumby Framework:Gumby 2是建立在Sass基礎上的。Sass是一款非常強大的CSS 預處理器,允許用戶自主快速的開(kāi)發(fā)擴展Gumby,同時提供很多新的工具來自定義和擴展Gumby框架。Gumby 2是一個非常棒的響應式CSS框架。
Get UI Kit:Get UI Kit是一款輕量級、模塊化的前端框架,用于開(kāi)發(fā)快四且強大的Web界面(miàn)。
Foundation:Foundation是一個易用、強大而且靈活的框架,用于構建基于任何設備上的Web應用。提供多種(zhǒng)Web上的UI 組件,如表單、按鈕、 标簽等。
Semantic:UI是Web的靈魂!Semantic是爲攻城師而制作的可複用的開(kāi)源前端框架。提供各種(zhǒng)UI組件,使得開(kāi)發(fā)更加直觀、易于理解。
52Framework:52 Framework主要用于優化HTML5和CSS3的跨浏覽器兼容性的框架,可在所有主流浏覽器上運行。
PureCSS:Pure是一組小的、響應式CSS模塊,可用于任意Web項目中。它可作爲每個網站或Web應用的起(qǐ)步工具,幫助開(kāi)發(fā)者處理應用程序所需的所有CSS工作,同時不會讓每個應用千篇一律。
Responsablecss:Responsable使用最少的Sass,帶給你最完美的響應式框架。
TukTuk:TukTuk支持代碼重用功能(néng),提供更加快速、高效的樣(yàng)式列表,易于添加與維護。
Kube:Kube是全球最爲流行、最靈活的CSS框架之一。其帶給你最強大的功能(néng)選擇,極具創意性與美觀性。
Ivory:Ivory是一款強大、靈活、易用的響應式框架。 Ivory基于12列的響應式網格布局,包含表格,按鈕,表格,分頁,撥動開(kāi)關,工具提示,手風琴,選項卡等網站中常用的組件和樣(yàng)式。